

前回のお話では、ホームページを公開するうえで必要となるドメイン・サーバーについてお聞きしました。

今回はもうちょっと前の段階のお話を聞きたくて…ホームページの見積りをどうやって決めていくのか、ぜひ教えてください!
ホームページ制作の見積りを出す際に、もっとも重要なことは何?

「ホームページを作りたい」となったら、制作者は発注者に対してどのようなヒアリングをするのでしょうか。

ホームページ制作で一番大事なポイントは、「ホームページを開設する目的」だと思います。
そもそも今、ホームページがあるのか。ホームページがあるのなら、現状に不満があっての改善なのか、拡張のための改善なのか。ホームページがなければ、なぜ必要と感じているのかなど…。

とにかく、ヒアリングの段階ではお客様が「ホームページを使って何を成し遂げたいか」をお伺いすることが重要かな、と思います。

現状のホームページに不満を持っている方というのは、例えばどのような不満がありますか?

10年ほど前までで言うと、最もよくあった不満は「スマートフォン対応ができていない」というお悩みですね。

チラシや冊子などにQRコードを掲載するシーンも増加していますし、現在はもうほとんどの企業様がスマートフォン対応のホームページに移行したのではないでしょうか。


そのあとに増えてきたのは、「ホームページを使って有益な情報を届けたい」というようなご要望ですね。

有益な情報というと、例えば何でしょうか?

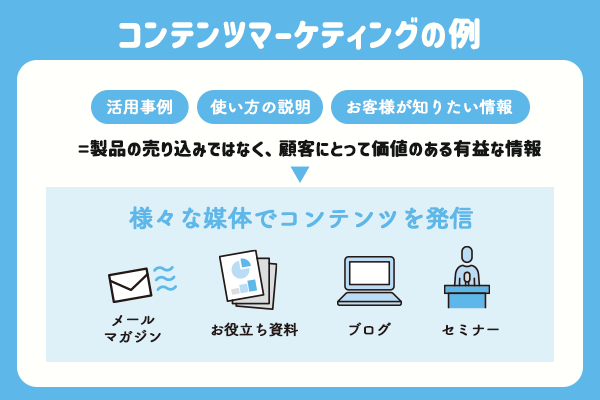
例えばブログで商品の使い方を紹介したり、動画でおすすめの活用法を周知したりなど……いわゆる、「コンテンツマーケティング」というものです。

コンテンツマーケティングとは、何もWEB上だけに限りません。SNSでの発信も含まれますし、知識として役立つセミナーを開いたり、会報誌や無料冊子を郵送するといった、オフラインの取り組みも該当します。


セールスではなくて、顧客にとって価値のある情報を制作して届けるということですね。
目的が決まれば仕様が決まる!?サイトマップ(ホームページ構成図)とは

どのような目的でホームページを作りたいのかをお伺いしていくと、「どんなページが必要か」ということがだんだん分かってきます。

例えば企業様のホームページであれば、「会社について」「サービス紹介」「お問い合わせ」などのページを作ることが一般的かと思いますが、先ほどの「コンテンツマーケティングをしたい」とか、「セミナーを定期開催するので、申込みページが欲しい」等の要件が増えれば、ページ数や仕組みの構築といった仕様が追加となってきます。

ページ数によって見積りは変わるということでしょうか?

そうですね。ホームページは、増やそうと思えば何ページでもページを増やせます。もちろん、その分工数はかかってきます。

「ざっくり見積りが欲しい!」と思っても、ページ数の想定がある程度ないと、見積りが取りづらいってことですね。
発注者は数ページを想定していたのに、制作会社側は「(経験的に)こういうページも必要ではないか?」と見積りに反映した結果、費用感が合わなくなってしまった…というケースも起こりそう。

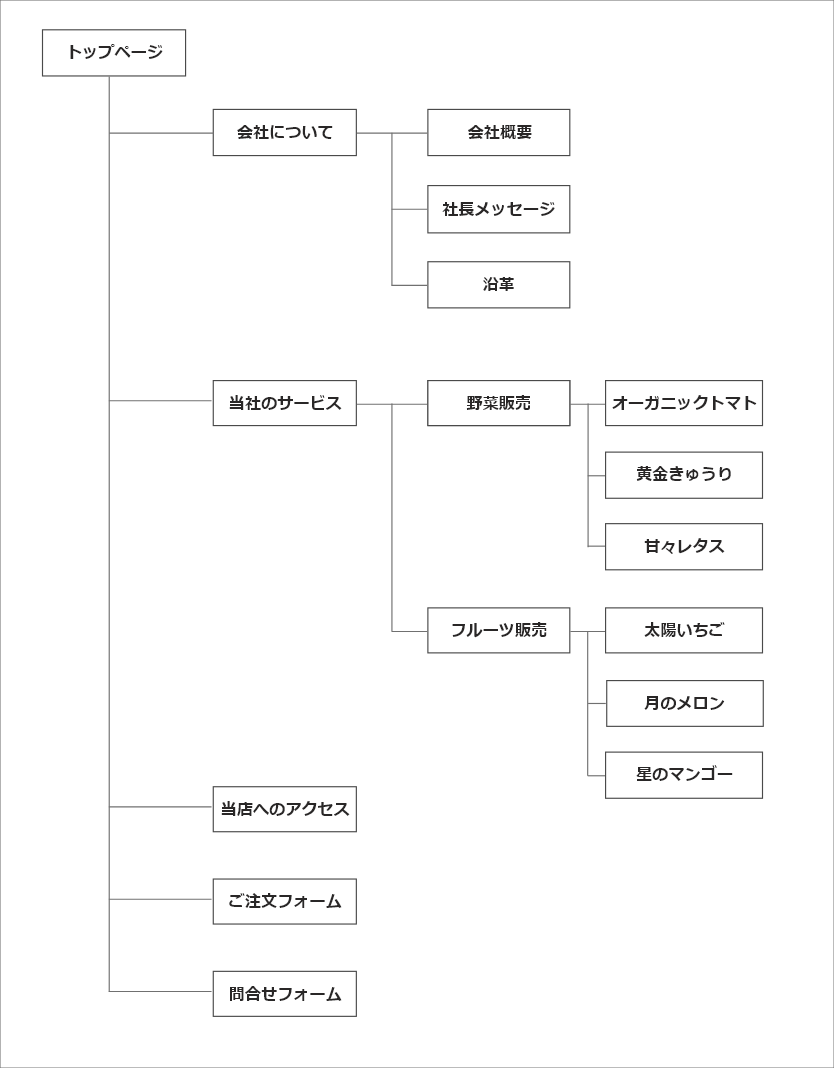
費用感のギャップを埋めるために、ヒアリングを終えた後、見積りを提出する段階で「サイトマップ」というものも提出することがあります。お客様サイドでご用意していただくこともありますよ。このサイトマップがあると、見積りの精度がぐっとあがってきます。


簡易なものでぱっとイメージがつきやすいのは、上記のようなツリー型でしょうか。四角で囲っているのが1ページを指します。トップページ(一番メインとなるページ)の下に、どんなページがあるのかを示した図です。


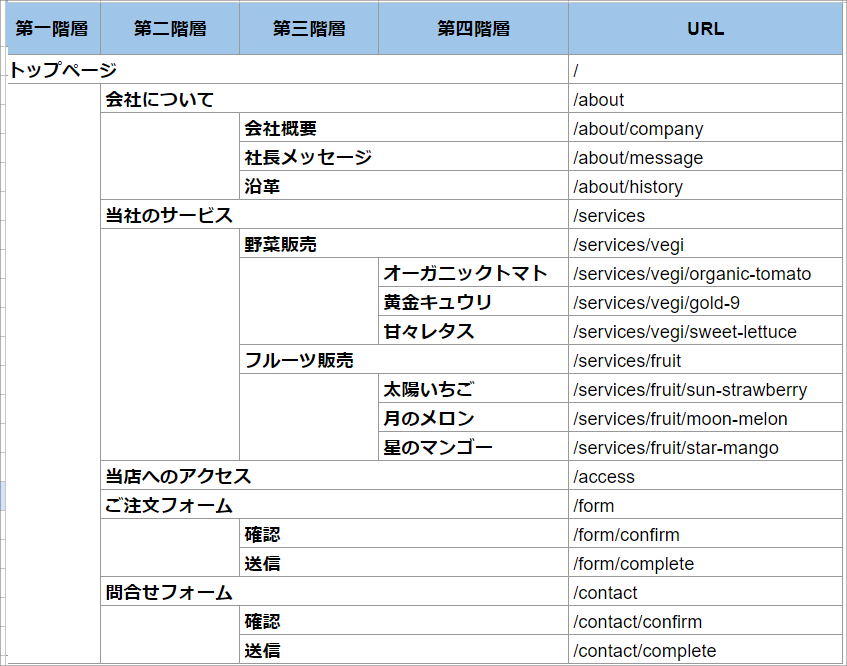
もうちょっと細かく、エクセルなど表で管理することもあります。
(ここまで詳しく書いていると、「ディレクトリマップ」と呼ぶこともあります。制作業者によって呼び方は様々にあるかもしれません)

サイトマップは直訳すると、サイト(ホームページ)上の地図。まさに、1つのホームページにどのようなページが存在するのかを示す図になります。

なるほど!確かにこういう図があると、ホームページの全体像がパッと見てわかります。どれくらいのページがあるのかがわかりやすいですね。

どういうページが足りていないか、重複していないか?ユーザーはどういう経路でどんなページを見るのか?といったことにも気づきますよ!

ページが増えたらその分費用がかかってしまうと聞きましたが、例えば上記のサイトマップで、「会社について」「会社概要」「沿革」「社長メッセージ」を、内容はそのまま1ページに押さえたら、安くなりますか?

情報量が変わらないということであれば、費用が変わらないケースもあります。また、そのホームページを利用するユーザーにとっては、たくさんスクロールをしないと見たい情報にたどり着かないので、情報を見てもらう前に離脱されてしまう、ということもあります。内容次第ですが、あまりいい導線とは言えないこともありますね。

確かに、費用を抑えようとして逆に見にくいホームページになってしまったら、意味がないですね…。

見積りの精度を高めるために、他に用意すべきことや気を付けるポイントはありますか?

例えばブログ機能やフォトギャラリーなど、「自分で更新をしたいページがあるかどうか」という点は、見積りに大きく関与しますね。

どうしてですか?

自分で更新をするとなると、お客様自身が管理画面にログインし、入力をするといった、「管理側のページ」も用意しないといけないからです。


ああ、確かに!「管理画面を作る(お客様が更新できる環境を作る)」という作業がプラスして発生するから、費用がかかるんですね。
じゃあ、自分で更新できるページ(仕組み)が増えれば増えるほど、費用はかかってしまうのでしょうか?

そうですね。ですので、例えばブログやニュース、フォトギャラリーなどは自由に自分たちで更新できる場として管理画面から入力できる仕組みを作ってもらい、あまり更新をしないページ(会社概要ページやアクセスページなど)は、都度メンテナンス費用を払って更新してもらうのが主流かな、と思います。

もう一つ費用がかかる機能としては、訪れるユーザーに入力をしてもらうようなページが挙げられます。「お問い合わせフォーム」や「検索機能」といったページなど。

つまり、ページで何をしたいかによって費用が変わってくる、と。ただ情報を掲載するだけのページと、「自分で更新した情報がすぐ反映されてほしい」や「お客様に入力して欲しい」などといった複雑なページでは、後者の方が費用があがるということですね!

なんだか聞いていると、紙面の制作に通じるものがありますね。パンフレットや冊子も、ページ数や部数で費用が変わりますし、製本やミシン目などの加工によって見積りの項目も増えていきます。

ちなみに、高速オフセットではどうやって見積りを作っているのですか?

仕様が複雑であれば、私たちのような担当者が直接お伺いして仕様を聞くこともありますし、下記のようなヒアリングシートにご記入いただくこともございます。


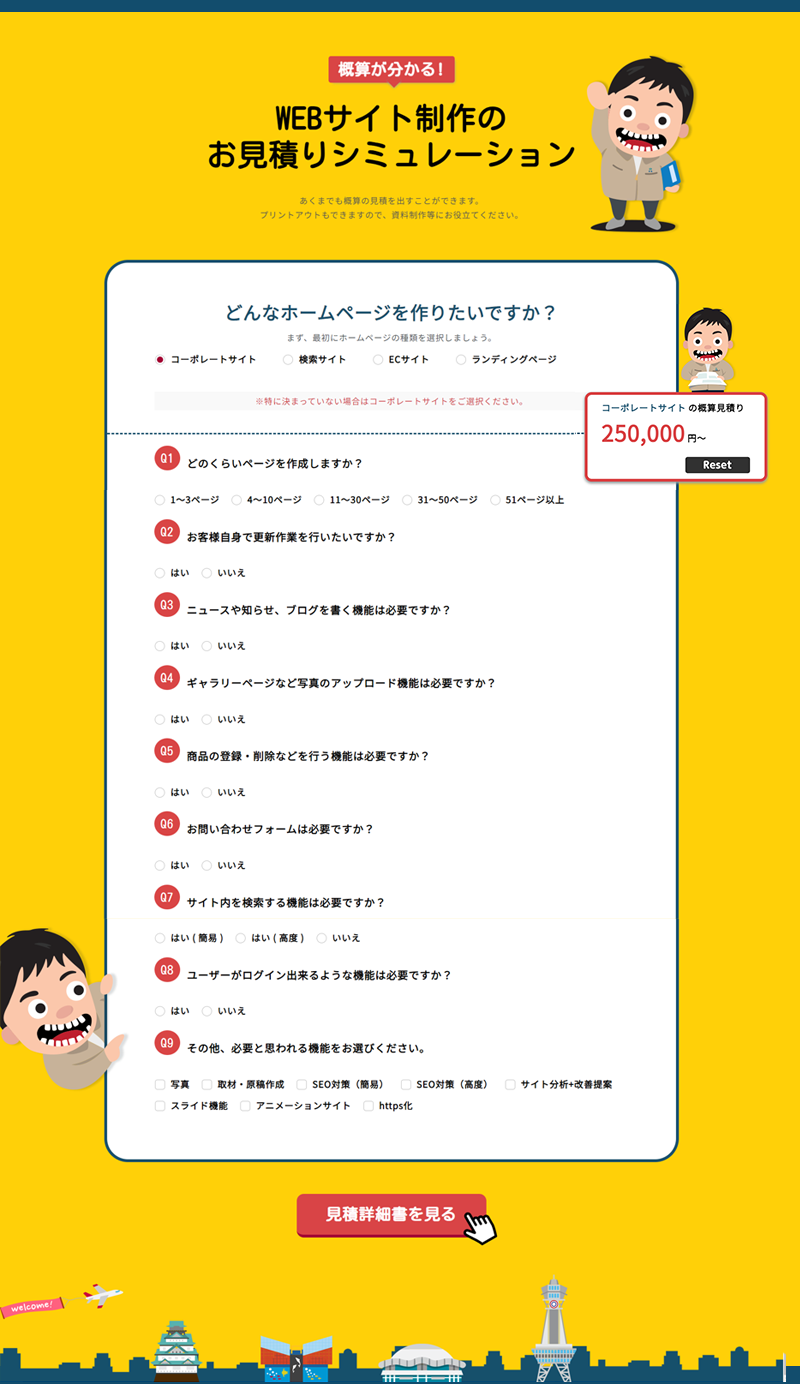
ざっくり、ということであれば、実は社内専用で下記のような見積りシミュレーションツールも用意しています(自社で作りました!)。

ホームページ制作の見積り項目例

見積り書の項目について教えてください!

制作業者によって項目の出し方は様々にあるかと思いますが、ホームページを作る作業だけでいえば、本当にざっくり分けて下記の4点に分かれるのかなと思います。
- ・進行管理費
- ・デザイン費
- ・コーディング費
- ・環境構築/機能実装費

分からない単語ばかり…。1つ1つ解説をお願いできますか?
まず進行管理費とは、ホームページ制作が完了するまでのやり取りにかかる費用ということでしょうか。

そうですね、スケジュールを作ったり、先ほど紹介した「サイトマップ」を作ったり、ヒアリングや調整を行ったりする作業です。制作業者によってはディレクション費と記載するところもあるみたいです。

あとは、ディレクターがワイヤーフレームを作る場合はその費用も含まれます。業者によってはデザイン費用に含まれるかもしれませんが。

…ワイヤーフレームって何でしょうか。

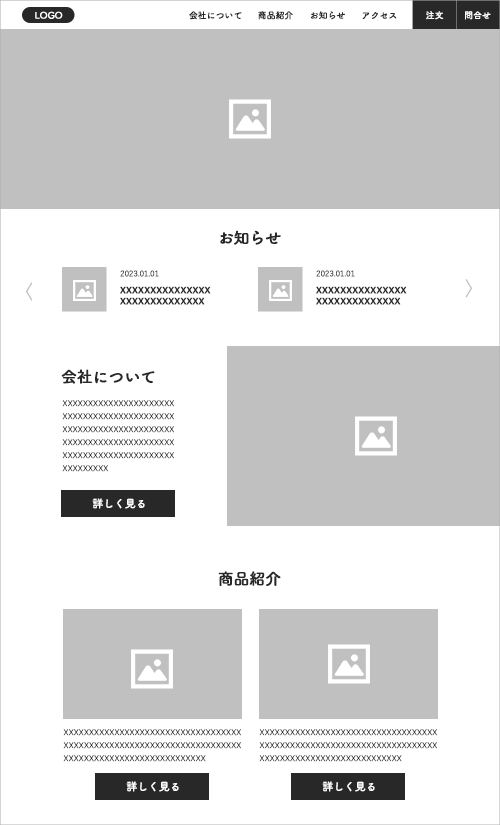
ホームページの設計図のようなものです。例えば、下記のような感じ。


デザインになる前の段階の図ですね!

ワイヤーフレームを作ることで、ホームページに訪れたユーザーがどのように行動するのかをある程度把握できますし、足りない情報や要素がないか、抜け漏れをチェックできます。

なるほど、ホームページはボタンをクリック(タップ)したり、スクロールしたりする動きがありますもんね。こういう図を作ることで、情報の整理を行うんですね。

デザインを作り込んでしまったあとの修正は時間がかかってしまいますし、場合によっては費用が発生することも。ワイヤーフレームの時点で、掲載するコンテンツや表示順、構成を決めていきます。ホームページ上の導線がある程度決まってきますので、とっても重要な工程なんですよ。

見積り項目の「デザイン費用」は、ホームページのデザインのことですよね。デザイン部分で費用が上がるのはどんな時でしょうか。

ホームページのデザインは、何ページ作るかによって費用が大きく変わってきます。例えば全ページパソコン版とスマートフォン版のデザインを作ると、なるとかなりの時間がかかり、その分工程も遅れてしまうかな、と。

そうか、紙媒体は1種類のデザインでいいかもしれませんが、ホームページはスマートフォンやタブレット、パソコンなど表示される媒体によって見え方が変わってきますもんね。

商品紹介のページなどであれば、同じようなデザインを流用することもあるかと思います。その場合は、主要な1ページだけをデザインし、あとはコーディングのフェーズで対応していくのが一般的かなと思います。

次の見積り項目の「コーディング」とは何でしょうか?

イメージとしては、デザイナーが作ったデザインをパーツに分解し、WEBブラウザが理解しやすいよう組み立てていく作業です。


デザインを作っただけでは表示されないんですね…。

スマートフォン対応のサイトだと、パソコン版とスマートフォン版では見え方が違いますよね。媒体ごとにデザイン表示の切り替えをするのもまた、コーディング時の作業です。

最後の「環境構築/機能実装費」とは何でしょうか。

「自分たちで更新したい機能」や「訪れたユーザーが入力するような機能」を実装したり、それらの機能を実装するための環境を構築する――管理画面を用意するなどが挙げられますね。

環境構築については、そのほかにも「SSLを設定する(インターネット上でのやり取りを暗号化し、なりすましを防ぐ)」「お客様が確認するテスト環境を用意する」などの項目も挙げられます。

機能実装費については、とても複雑な機能を実装したい場合は、そのための設計費をいただいたり、お客様の更新マニュアルを作ったり、動作検証の費用を含むこともあります。ご依頼の要件によって大きく変わってきます。

なるほど、結局は最初の話にもあった「ホームページで何をしたいか」という目的を決めることが、詳細な見積りを出してもらうためのポイントになってきそうですね…。

ここで挙げた項目は、あくまでもざっくりとした一般的な内訳です。これ以外にも例えば企画費、ライティング費、撮影費などがプラスされますし、「SEO対策をお願いしたい」「WEB広告を打ちたい」などであれば、それらの費用も必要となります。

仕様決めの段階から十分な時間を確保しておくことが大切ですね。もしくは、先に予算を決めておいて、その予算内でできることを話すのもよさそうだなと思いました。

案件の内容や、制作会社によって見積り項目は変わります。分からない点はぜひどんどん質問してみましょう!
同じカテゴリの記事

デザイナーが選ぶおしゃれな印刷用紙って?【カタログ・名刺編】
2025.06.30

会社案内を印刷技術でもっとおしゃれに!印刷会社が教える紙選びや特殊加工のヒント
2025.06.23

新聞風のような紙「タブロ-FS」の魅力に迫る【少部数印刷にも◎】!
2025.06.09

【デザイナーの推し用紙】kome-kami浮世絵ホワイトの魅力と利用例
2025.05.26

CO2排出量削減を目指す企業が選ぶ「紙」とは?~カーボンニュートラル・クライメートポジティブを印刷で目指す~
2025.02.03

【資料ダウンロードあり】疑似エンボス印刷の基礎からデータ作成方法やメリットまで
2025.01.31

【環境印刷】UV印刷と油性印刷の違いとは?UV印刷インキの環境対応マーク「ノンVOC・ノンVOC FREE」も徹底解説
2024.09.17